OMG SPACE
The Project
I was interested in space exploration, and I wanted to find a way to convey to people how much we've actually accomplished, beyond the original space race and moon landing. I found people weren't familiar with the accomplishments of NASA, and even less with the work of other space agencies. So I designed a series of infographics and a website to express the quantity of work done, and represent how impressive it truly is given the massive scale of space.
I researched, designed and coded all of it myself, and had a little help with some of the math.
OMG SPACE won the Core77 Design Awards Student Award and an Adobe Design Achievement Award in 2011.

Website
A problem with getting people to understand exactly how impressive any space endeavour is, is the fact that the scale of space is hard to grasp. The size of planets and the distance between them is unfathomable to most of us.
I built a website that represents the scale of our solar system exactly. A website is the only medium that could handle such a project - these distances and planets are so large, that most diagrams have to compress one or the other to fit the diagram onto a page.
Fortunately, the web is infinite. All the planets and distances, as well as the asteroid belt and the distance to the heliosphere, are to scale. I still bumped up against some practicalities: some of the smaller planets had to be a single pixel in size relative to the scale of the distances, and making a pixel show up among a star field is tricky. But I came up with some design solutions, and in the end created a website that not only did what I needed it to (ie: blowing people's minds) but also is frequently used as a teaching tool for kids around the world.
Users can visit a planet or body by clicking a link along the bottom of the site. Using some jQuery, I made the "travel time" (the time it takes to scroll to a new point on the page) always take 5 seconds, to further impress upon people the distance the're travelling. I added two layers of stars to the background to to give a sense of depth and showcase the speed and distance traveled, though this isn't mathetically accurate - it just makes people say "wow".
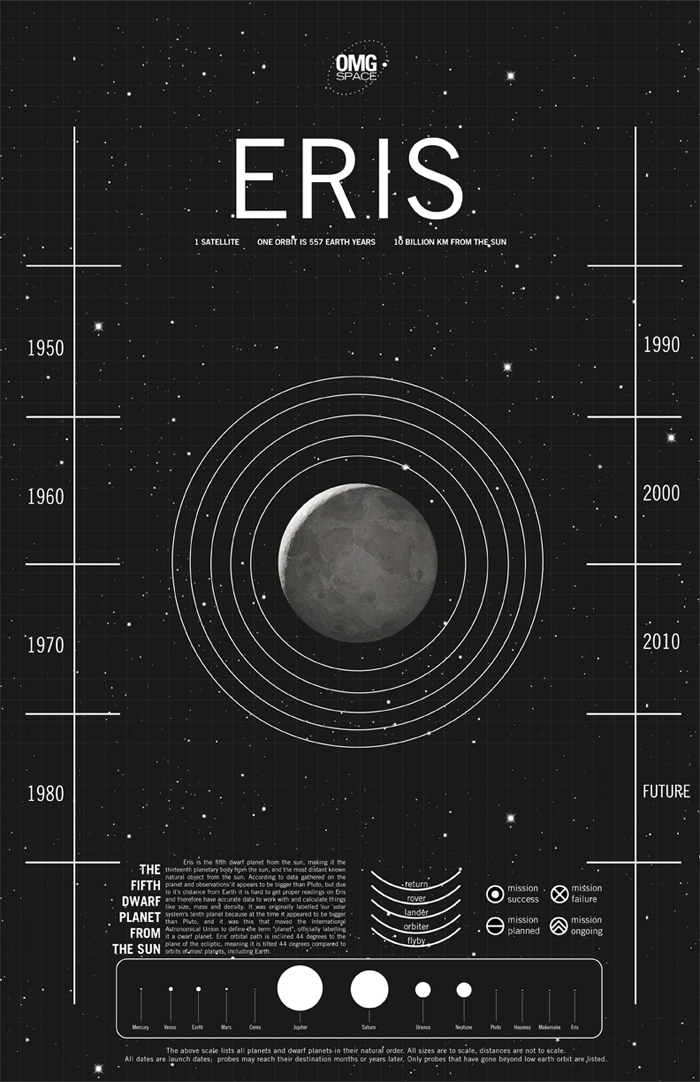
Infographics
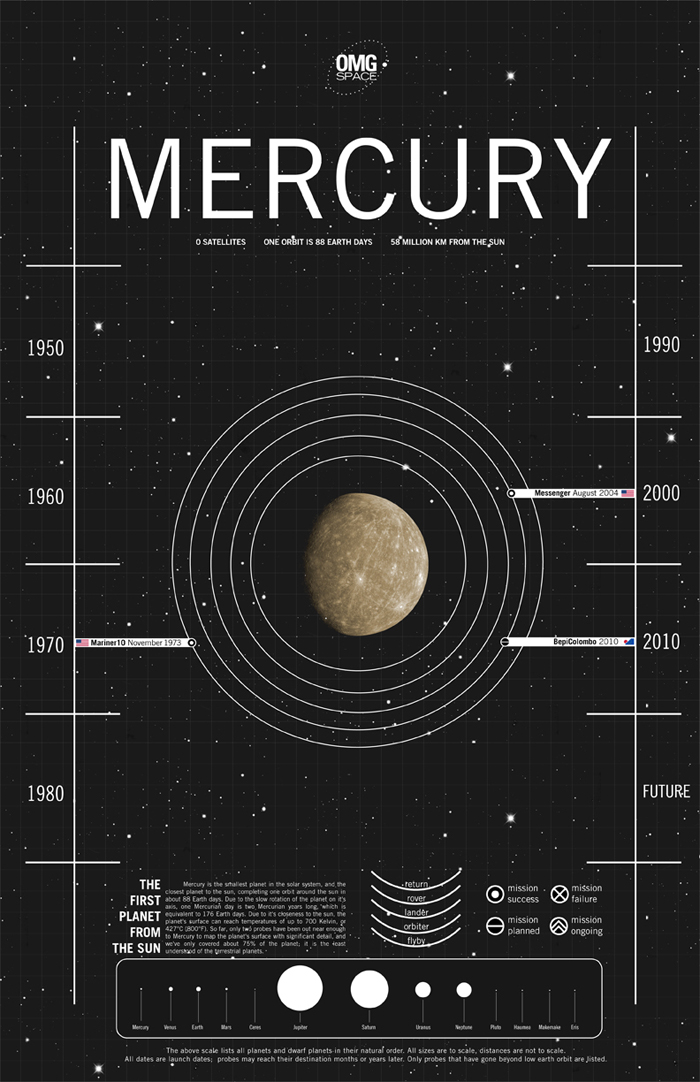
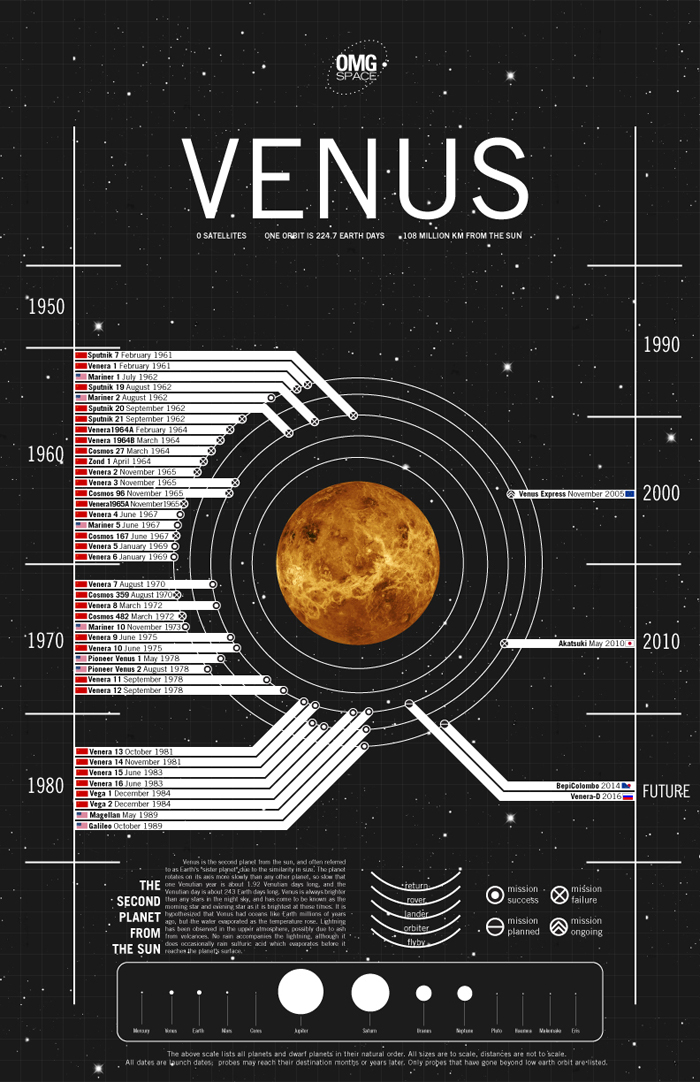
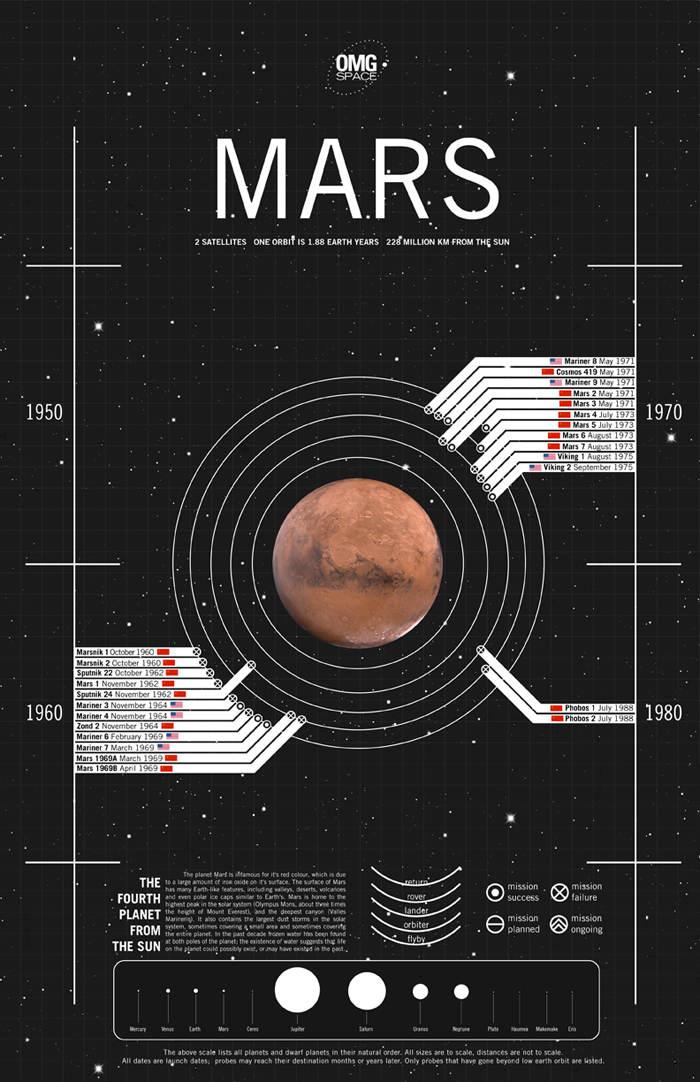
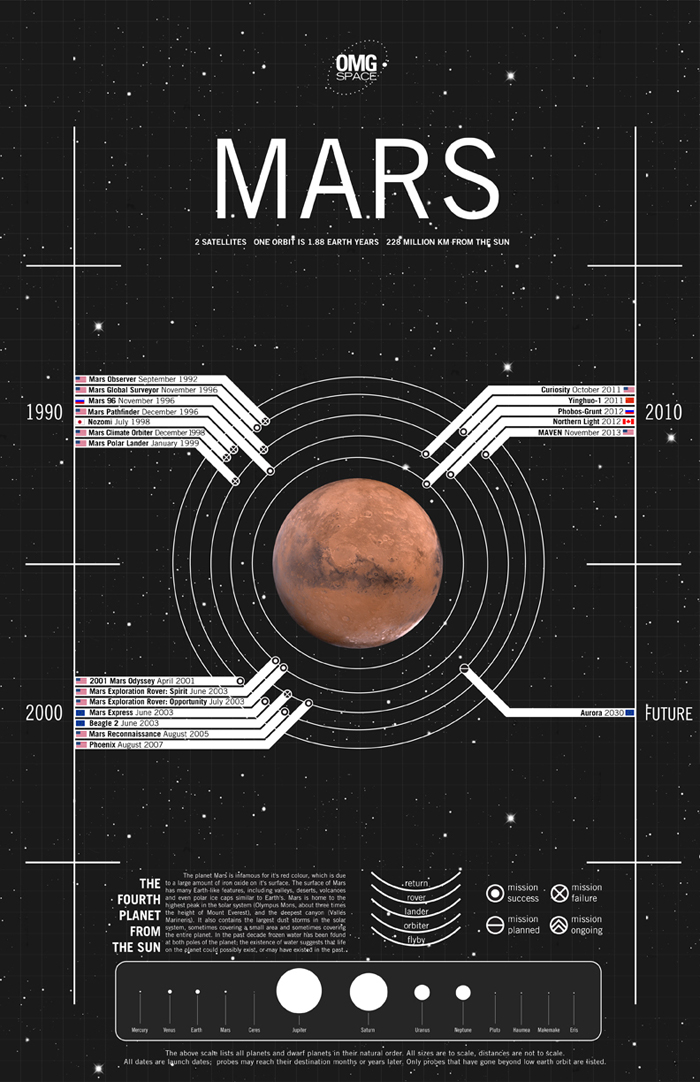
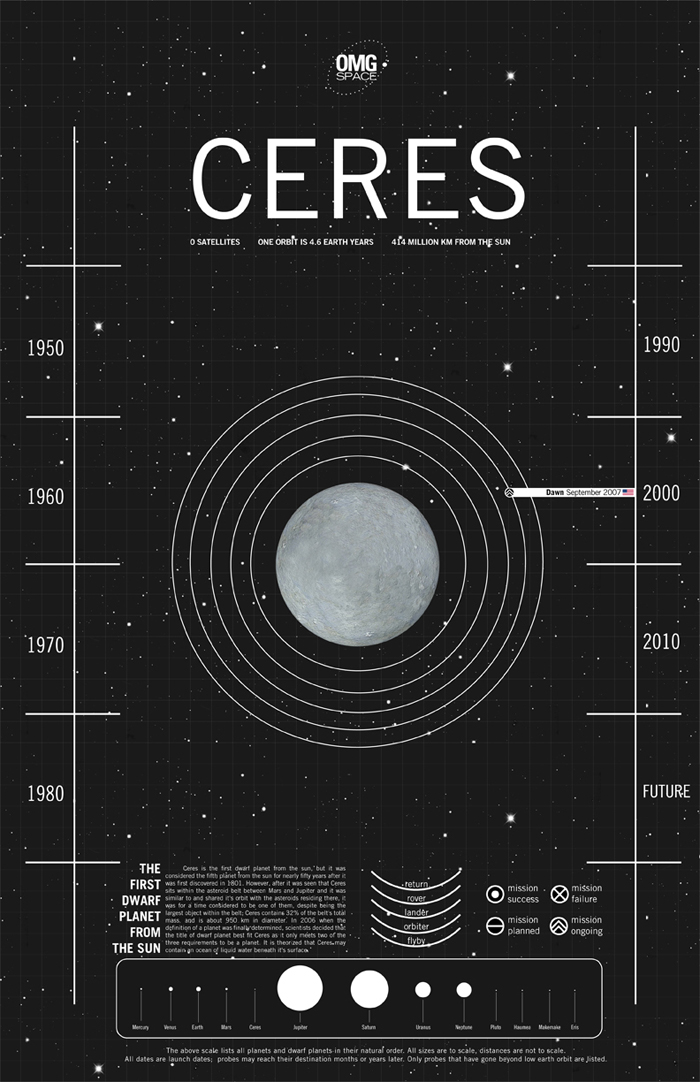
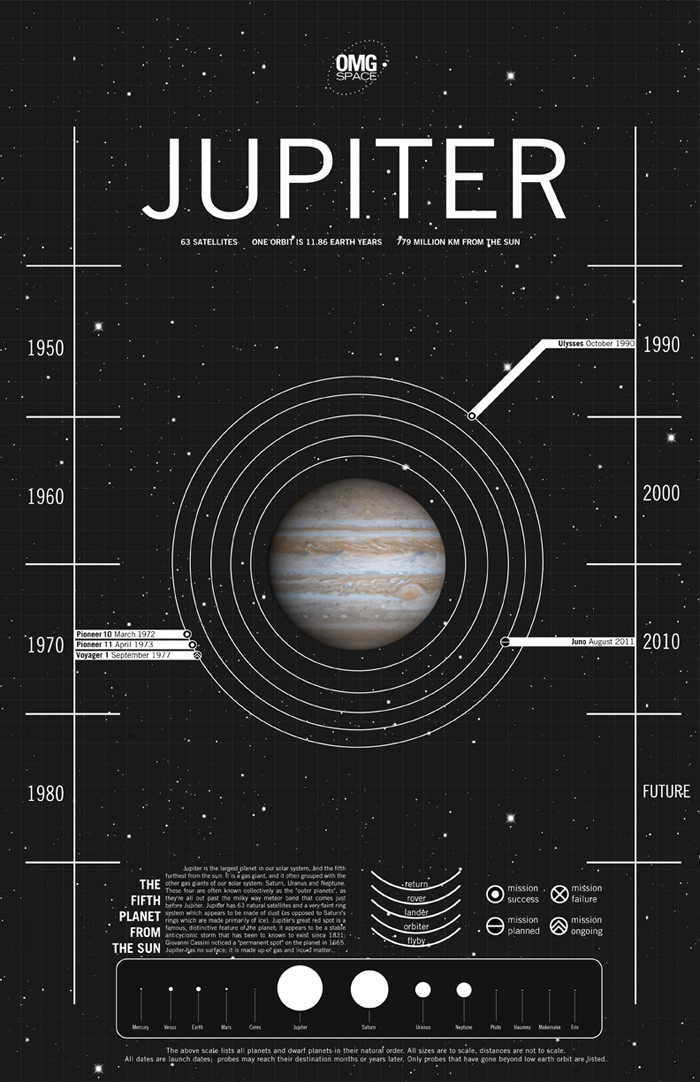
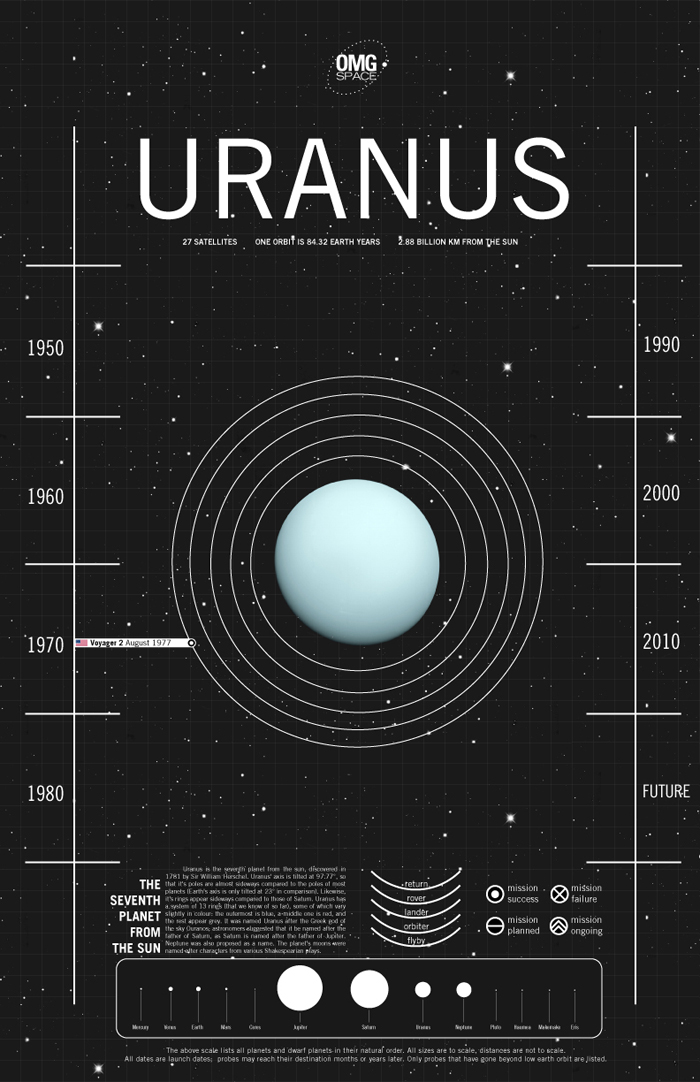
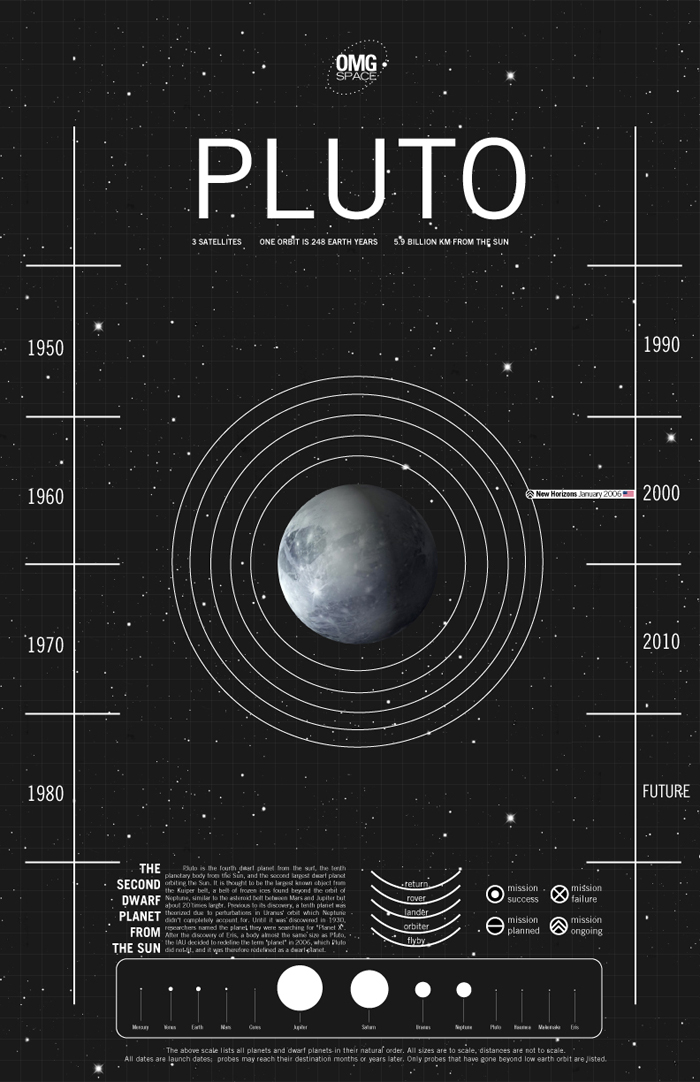
The infographics served as the way to showcase the quantity of space missions targeted at all planets, dwarf planets, and the moon in our solar system. I decided that m,y creating something that really showed the number of missions, I could immediately express how much humanity has accomplished in space exploration, and then draw the viewer in to see more detail.
Each line in the infographics represents a mission. The flag at the front is the country that was primarily behind the mission, followed by the name of the mission and the year it launched. The end of each line has a symbol at the end that indicates if the mission succeded, failed, is still being planned, or is ongoing. Each ring meets one of the lines around the planet or body to indicate what kind of mission it was: a fly by, orbiter, lander, rover, or return. These symbols and rings correspond with a legend at the bottom of each piece.
OMG SPACE was published in Understanding the World (Taschen), in 2012. It was also featured in Fast Co. Design, Applied Arts, and Wired.
*
Web Design
Branding & Identity
Art Direction
Presentation Design
Editorial Design
Infographics
HTML & CSS
*
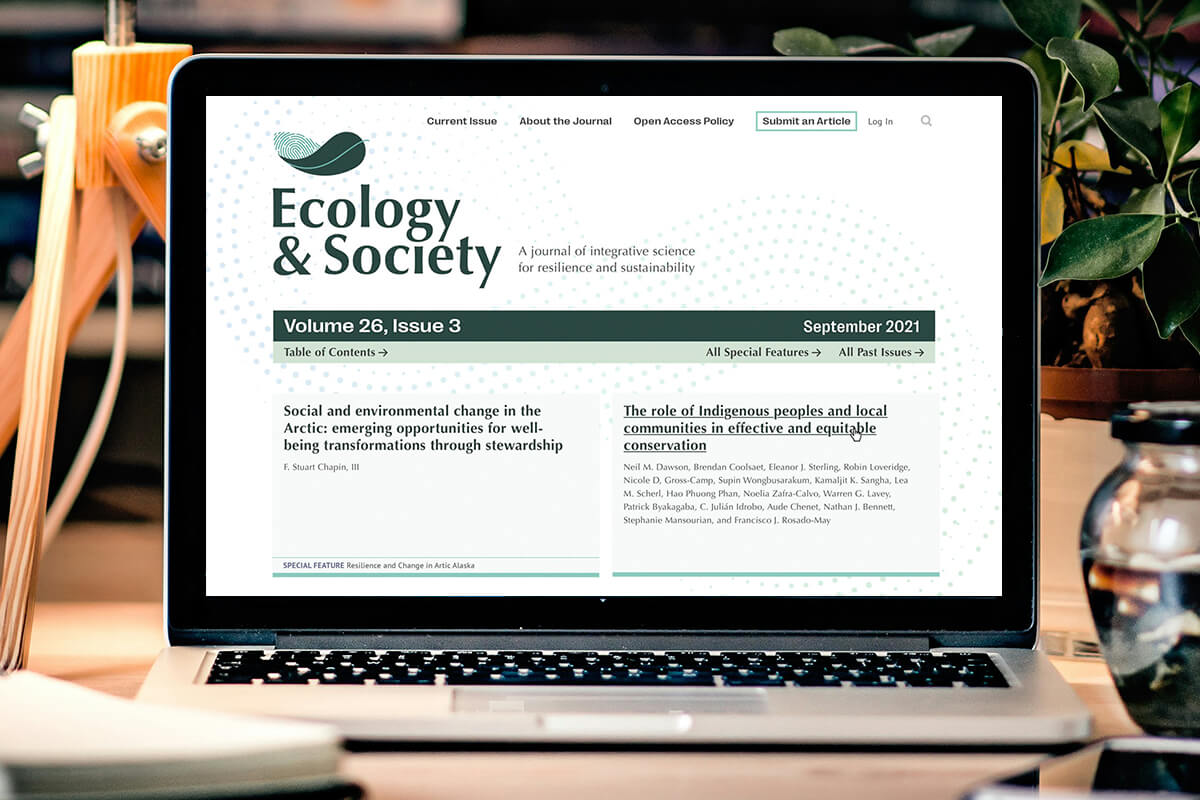
Winner of Silver Davey Award (website: sustainability) for Ecology & Society, 2023
Winner of Silver Davey Award (website: science) for Ecology & Society, 2023
Familiar with Figma, Sketch, Photoshop, Illustrator, InDesign, Wordpress, Webflow, and AODA (accessibility) requirements for print and web.
*
Bachelor of Design in Graphic Design
OCAD University, 2011.
Margot holds dual citizenship in both Canada and the United Kingdom and is legally eligible for work in both countries. She currently lives in Toronto, Canada.
*
2011 - Present:
Senior Designer, Square
Senior Designer, Office/Bureau
Senior Art Director, H+K Strategies
Instructor, Toronto Film School
Art Director, Publicis
Art Director, Juniper Park\TBWA
Designer, Critical Mass
Designer, Indigo Books & Music
Lead Designer, Blue Ant Media
Designer, WIND Mobile
Selected Works

Ecology & SocietyWeb Design

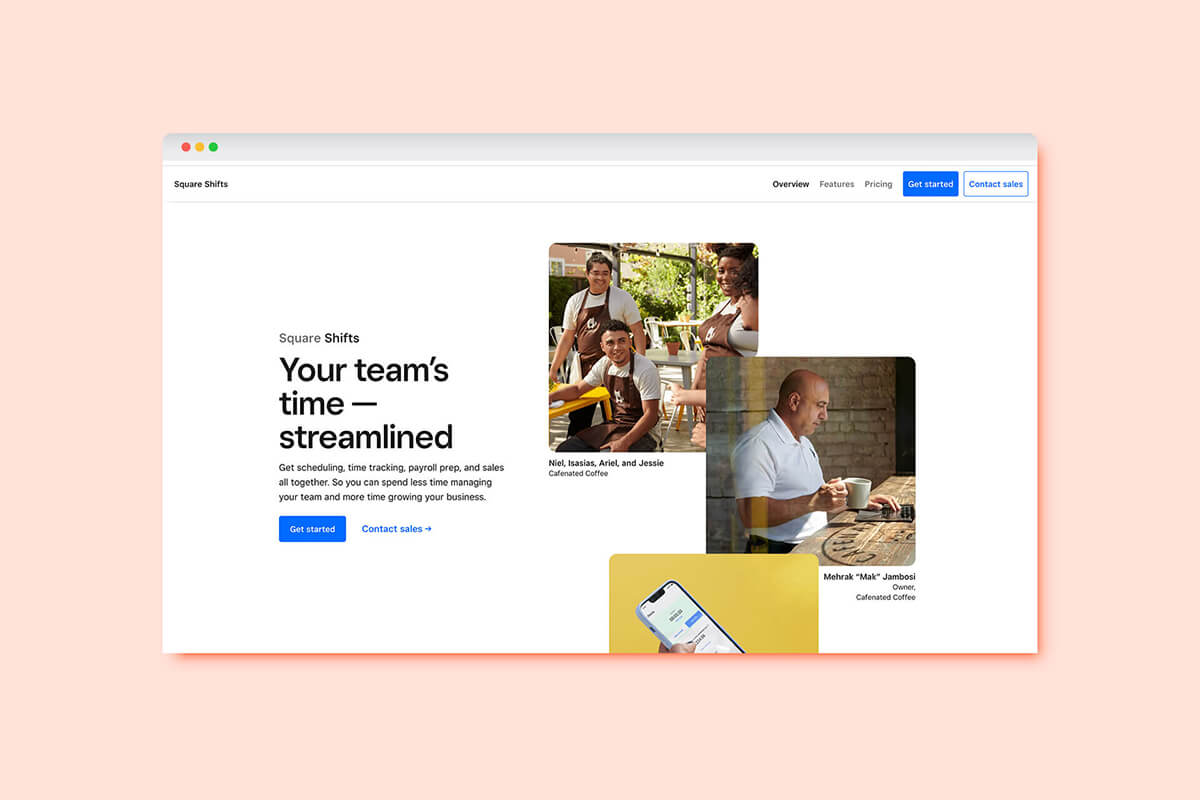
Square StaffWeb Design, Marketing

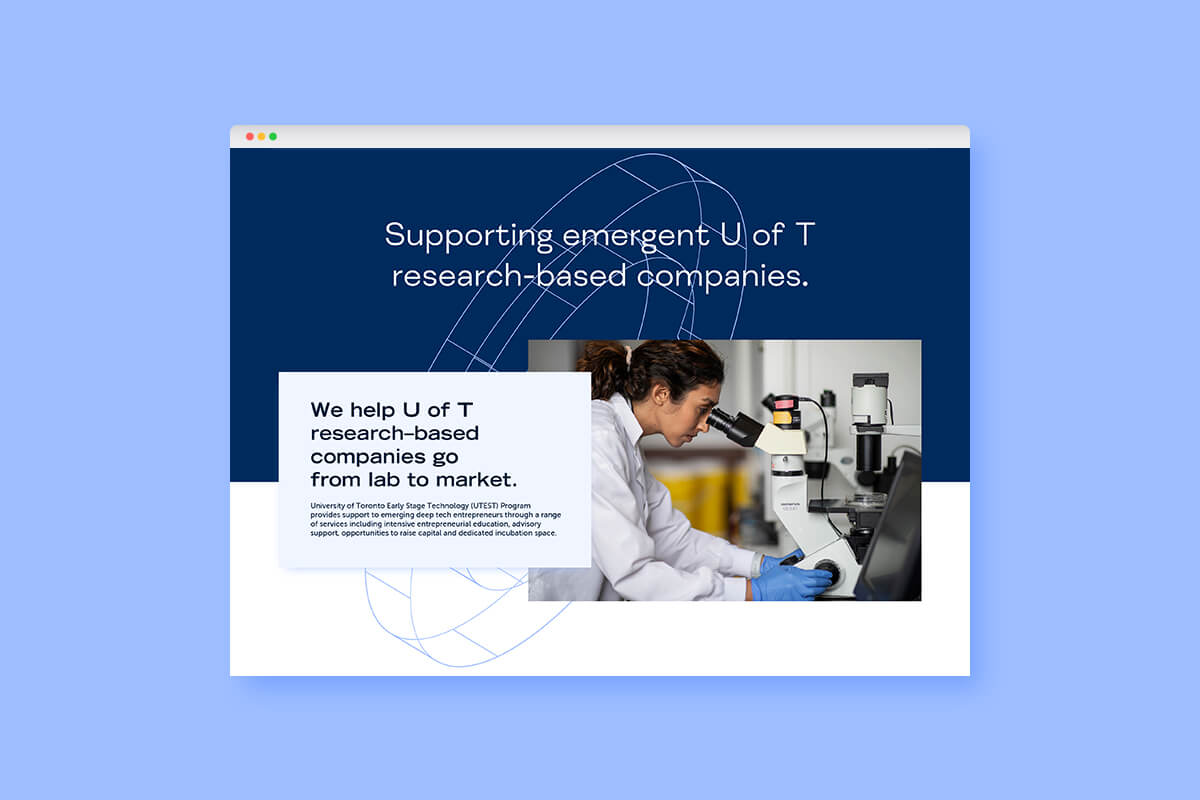
UTEST Accelerator ProgramWeb Design

Cool ConceptProject type

Get Paid. Ship. Save.Project type

Reports & InfographicsProject type

Select Logos & MarksProject type

Select Small ProjectsProject type