Ecology & Society
The Ask
Ecology & Society is a "a journal of integrative science for resilience and sustainability" . It was one of the very first science journals to publish online, launching their website in 1997, a revolutionary change in the science and research community.
This website was designed in the '90s, and not much had changed in the 20+ years since. E&S asked us to build them a new website with modern functionality in the front and back end. Their large database of papers needed to be accessible and fuctional, and the back-end needed to be designed so the editorial team could easily use it and continue their work of publishing the journal online.
I completed this project while employed as a Senior Designer at Office/Bureau, working closely with the development team.
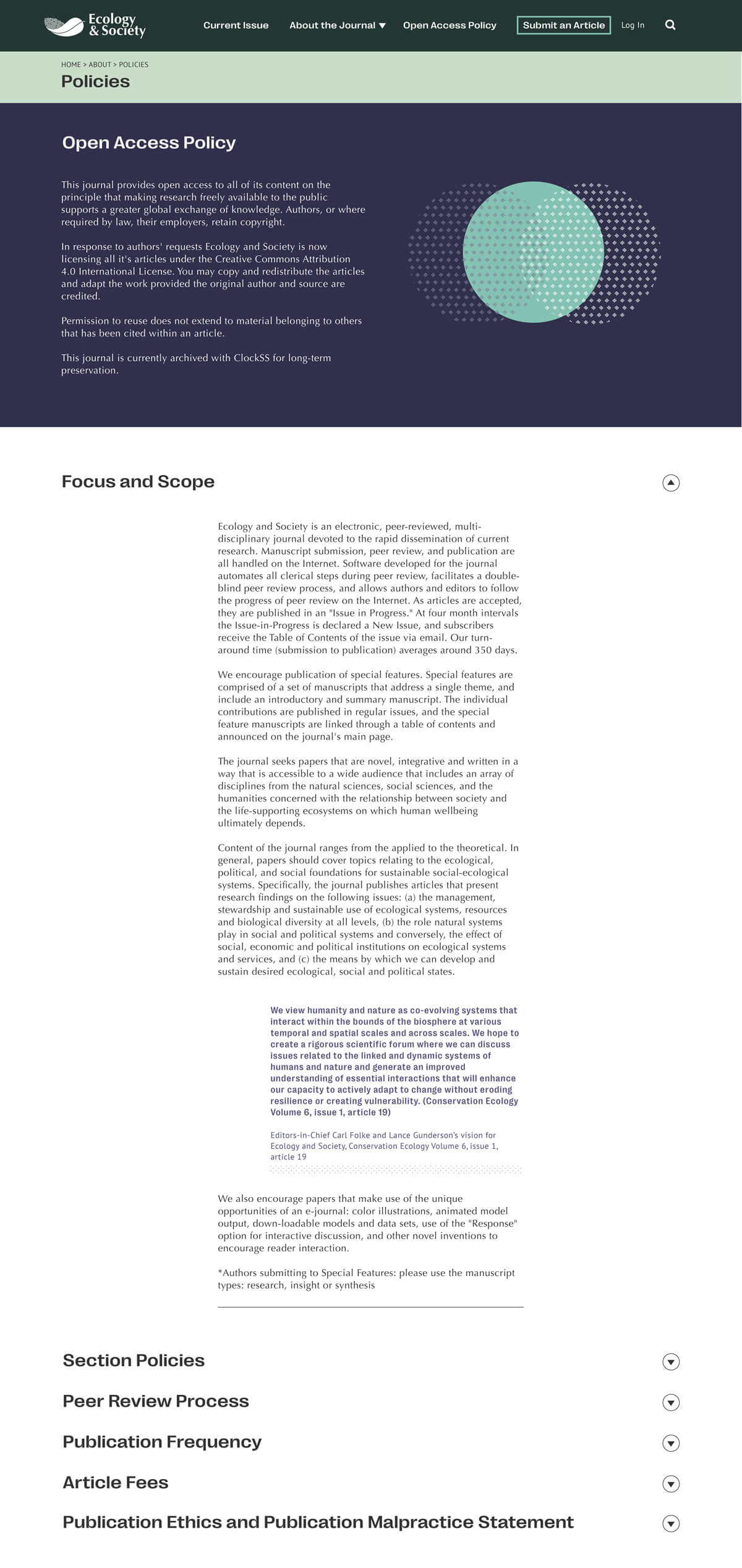
Referencing nature, maps, and geology, I designed a new look and feel that could live with E&S long term. We settled on a soft green palette with lavender contrasting, and I created a small library of textural patterns emulating topography hatching for subtle definition. We settled on Optima as our primary typeface, leaning on its history as one of the earliest available web fonts (in line with E&S' pioneering background), and combining it with Right Gothic, whose wide font in particular gave nice contrast to Optima and stood out for titles and headlines, bringing some modernity to the design: a combination of old and new.

🏆 Silver Davey Award Winner
Website: Sustainability, 2023
🏆 Silver Davey Award Winner
Website: Science, 2023


Article Functionality
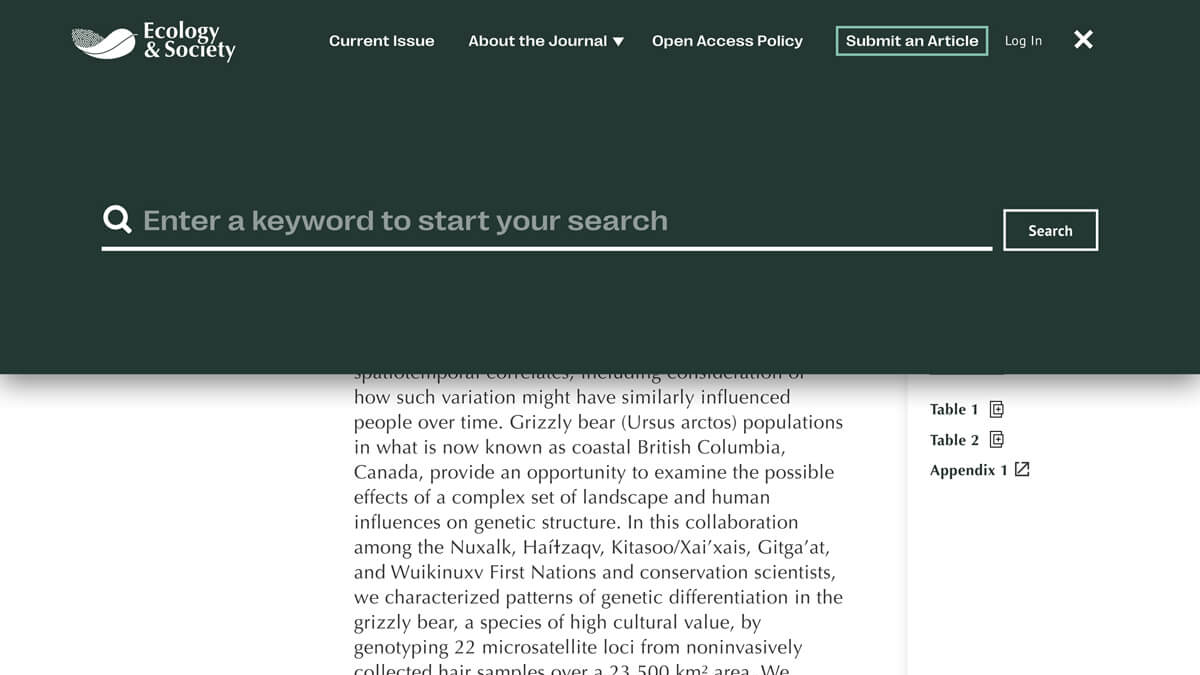
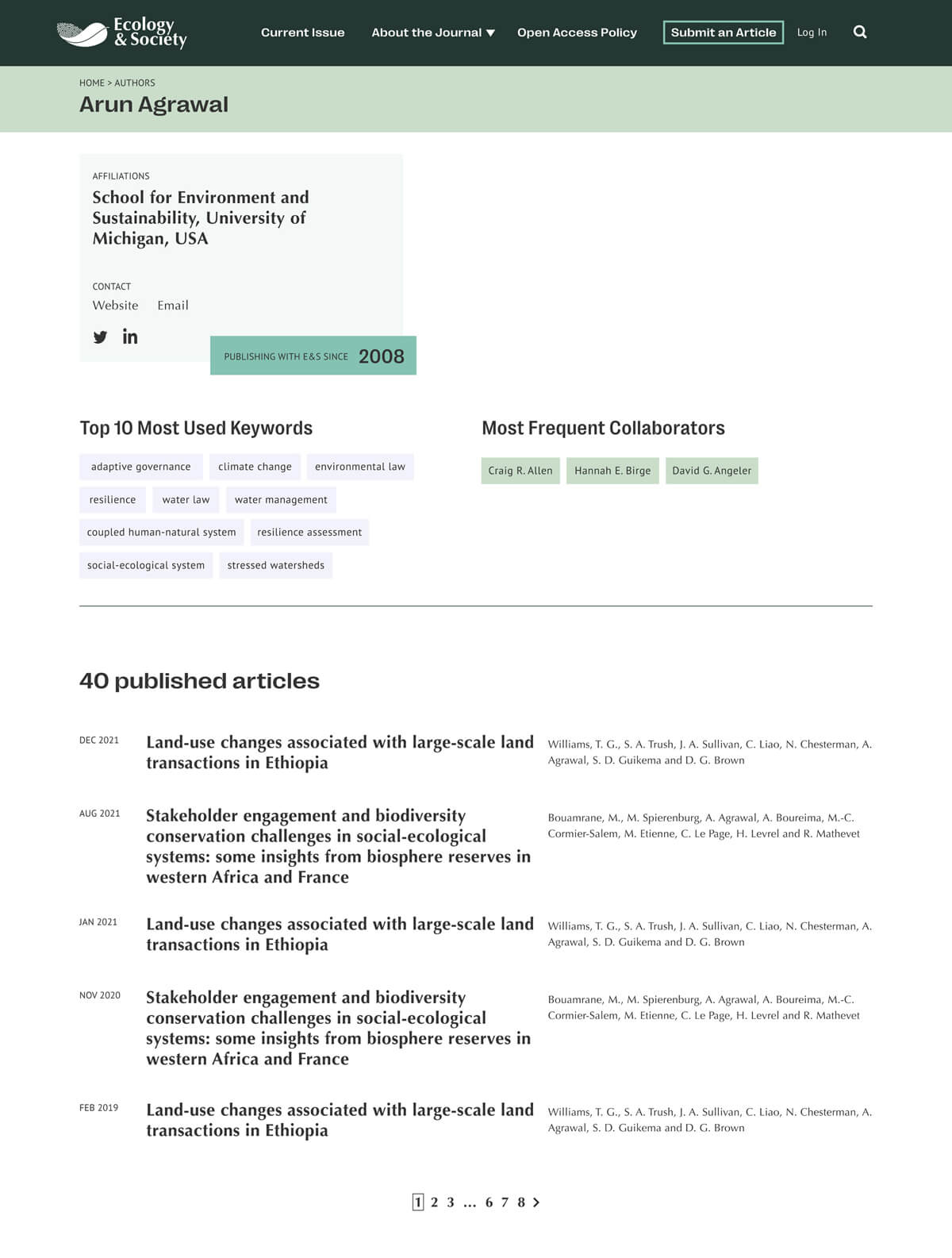
E&S publishes hundreds of papers a year, their topics running the gamut. These papers come from hundreds of different authors, with all kind of different contents: multiple sections and annotations, mathematical equations, figures and tables, and more. We had to design a website that made all that information equally available while not being visually overwhelming; users had to be able to navigate to the pieces they needed with as few clicks as possible.
We added a handful of features on the Article pages - the most used and arguably most important pages - to contain all the info that comes with a paper without being overwhelming or adding any unnecessary steps to access.
- The header section is designed for flexibility: article titles, lists of author names, and other details vary greatly in length, so we created a layout that worked at any size (this went doubly for mobile).
- All contributing authors are listed at the top, and if a user hovers over a name, their affiliations (the University or organization they work for) would appear in a hidden block. This condensed the author list and users could click on an author and be taken to page with more details.
- We added flyout panels on the left and right to contain the Details and Figures & Tables. By having these panels collapsed on load, we made a page that was actually chock full of information much less overwhelming as on similar websites. The header also collapses once the user scrolls down the page, making for a cleaner reading experience.
- All sections are automatically linked with page anchors so users can jump to desired sections quickly. To that end, we also included a progress bar at the top of the page to help users navigate these very long pages.
- Figures and tables can be opened in a modal, and dragged around the page. This way readers can easily reference a figure while reading the corresponding information in the article.
Tools & Systems
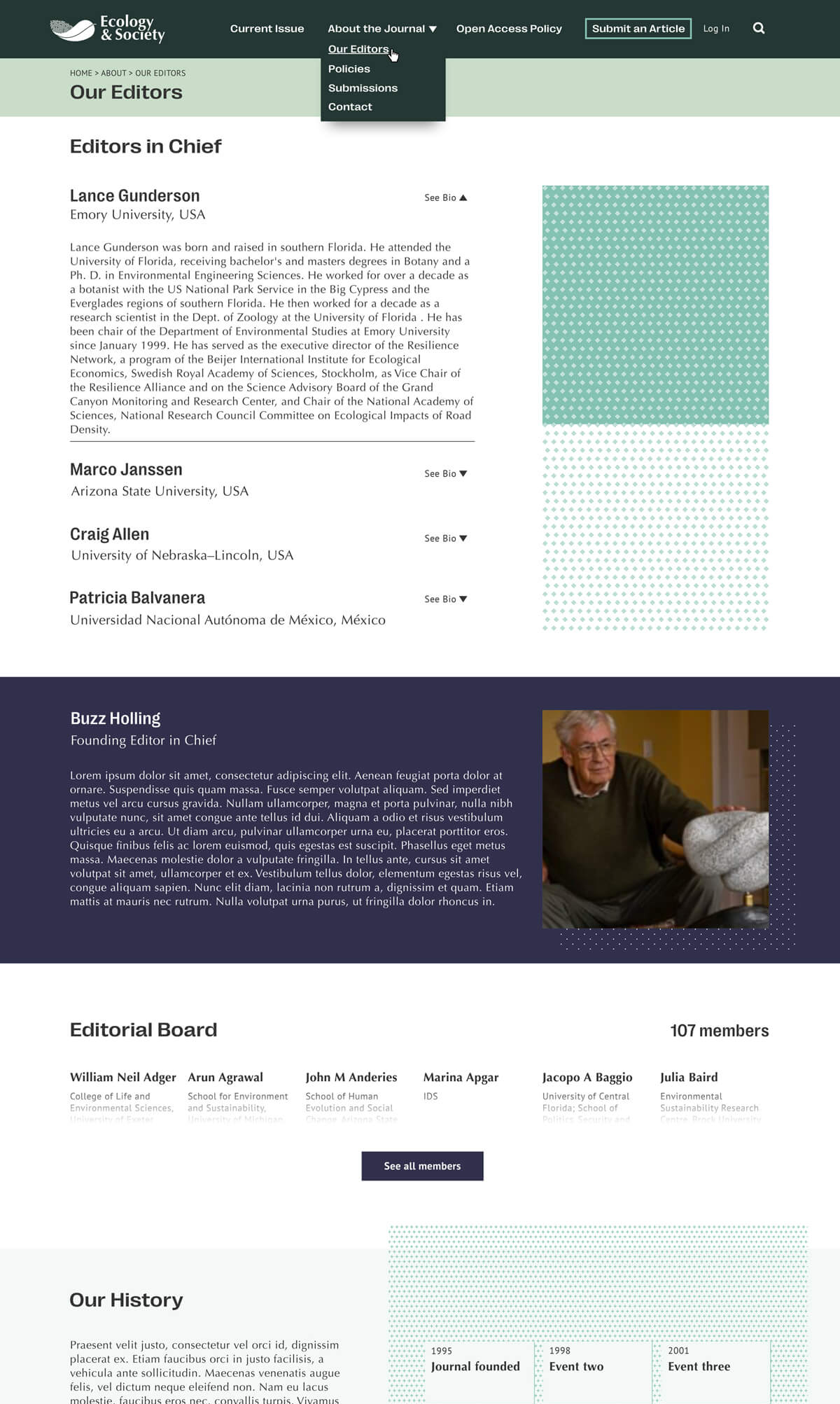
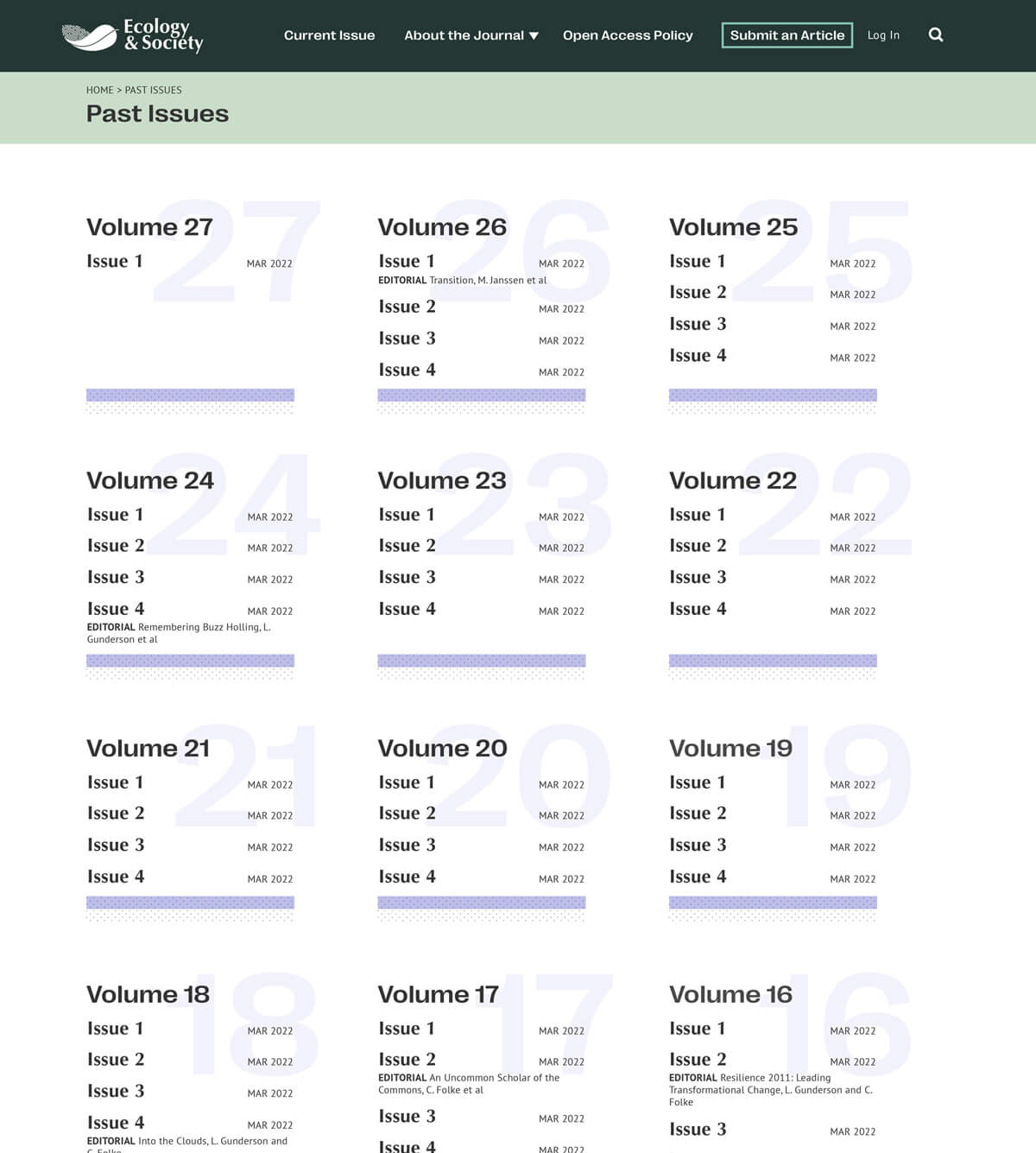
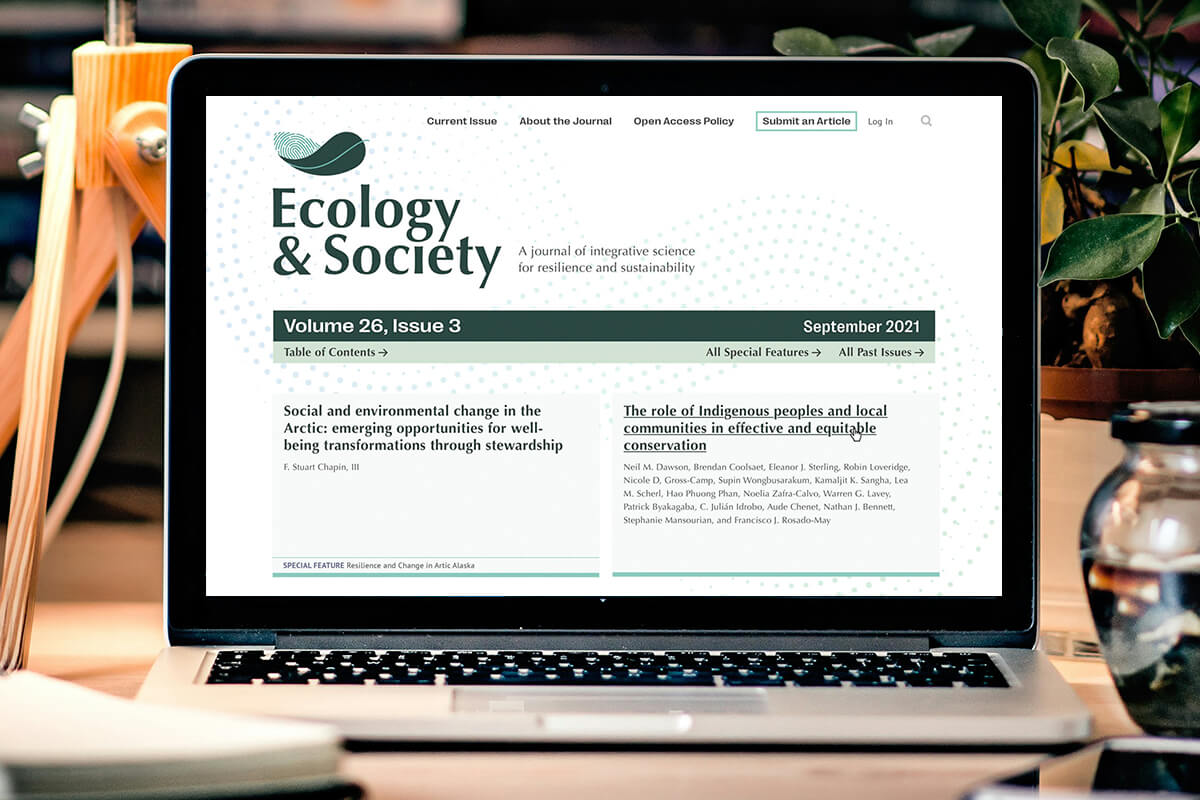
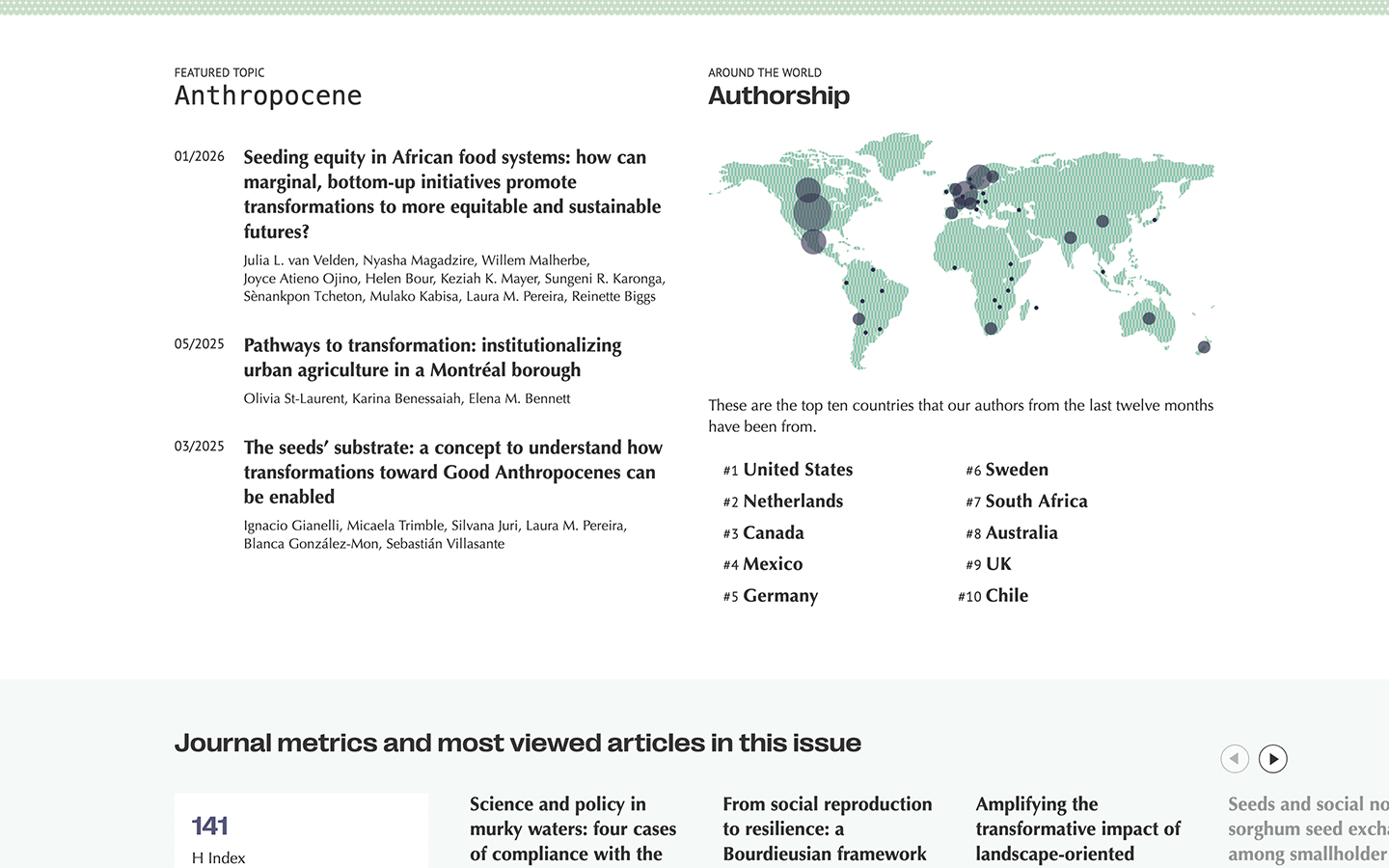
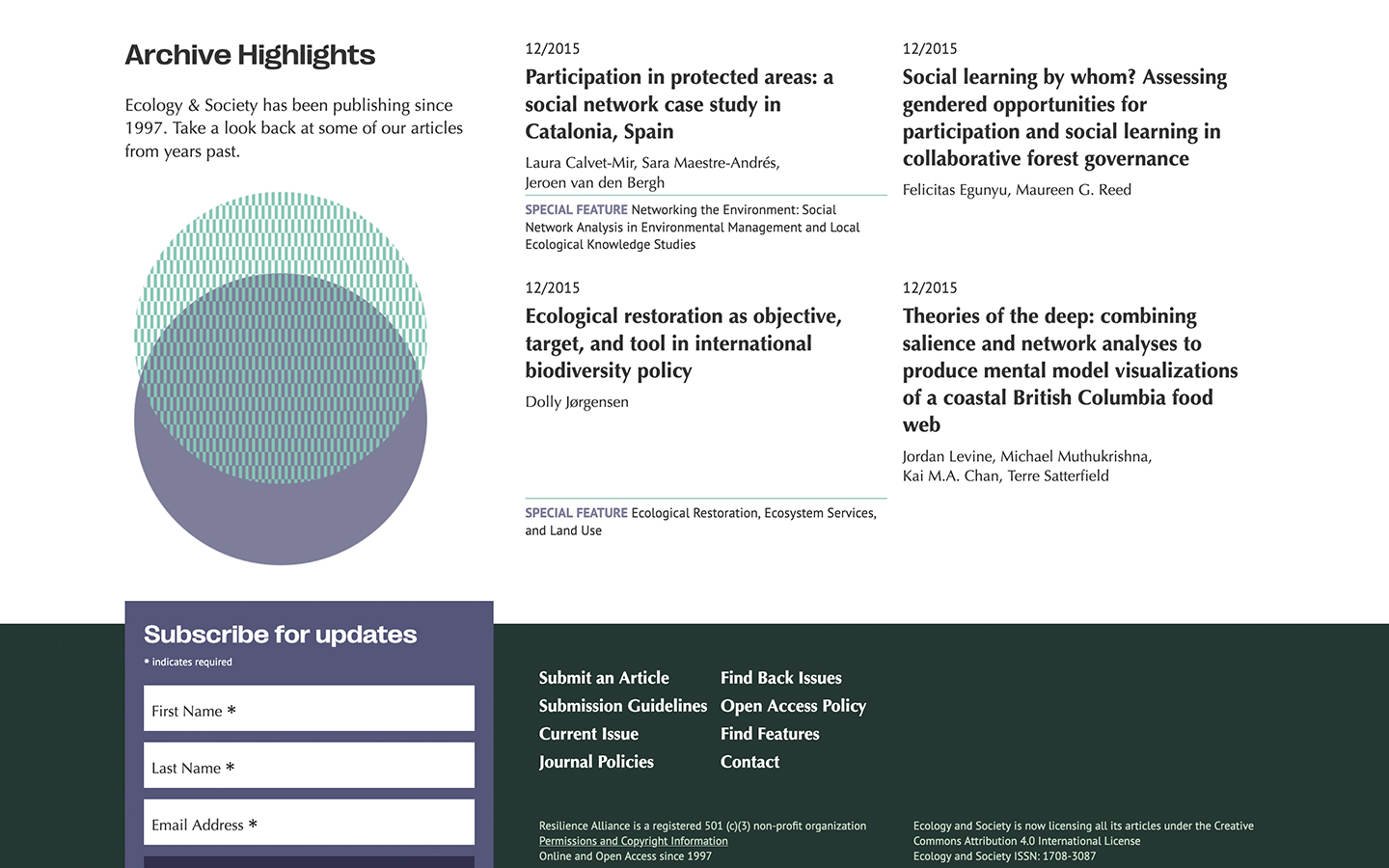
The E&S site is huge, housing hundreds of papers as well as E&S' own publication information and background on their editorial team and history. We had to create a set of functions, tools, grids, and systems to display all this and make it accessible and navigable. Below are select pages showing some of the UX design, visual design, and information design work myself and our team did.
Click on any thumbnail below to enlarge.
*
Web Design
Branding & Identity
Art Direction
Presentation Design
Editorial Design
Infographics
HTML & CSS
*
Winner of Silver Davey Award (website: sustainability) for Ecology & Society, 2023
Winner of Silver Davey Award (website: science) for Ecology & Society, 2023
Familiar with Figma, Sketch, Photoshop, Illustrator, InDesign, Wordpress, Webflow, and AODA (accessibility) requirements for print and web.
*
Bachelor of Design in Graphic Design
OCAD University, 2011.
Margot holds dual citizenship in both Canada and the United Kingdom and is legally eligible for work in both countries. She currently lives in Toronto, Canada.
*
2011 - Present:
Senior Designer, Square
Senior Designer, Office/Bureau
Senior Art Director, H+K Strategies
Instructor, Toronto Film School
Art Director, Publicis
Art Director, Juniper Park\TBWA
Designer, Critical Mass
Designer, Indigo Books & Music
Lead Designer, Blue Ant Media
Designer, WIND Mobile
Selected Works

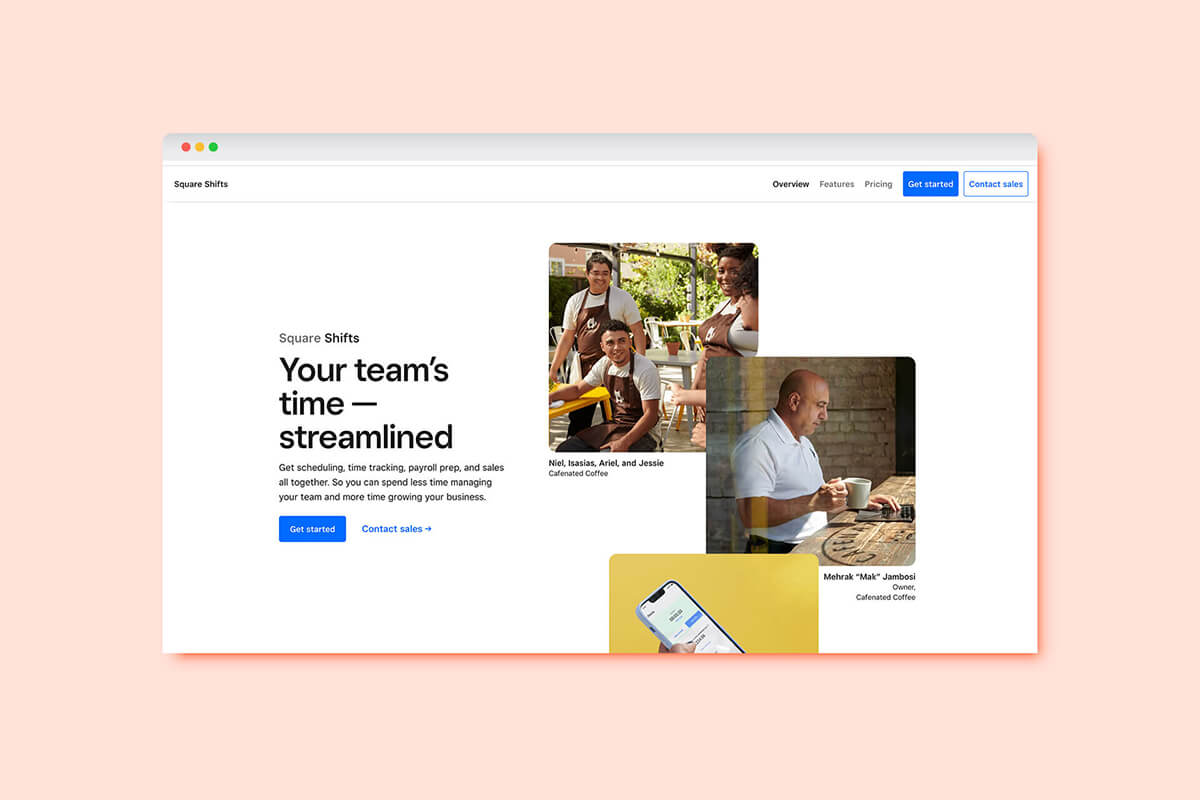
Square StaffWeb Design, Marketing

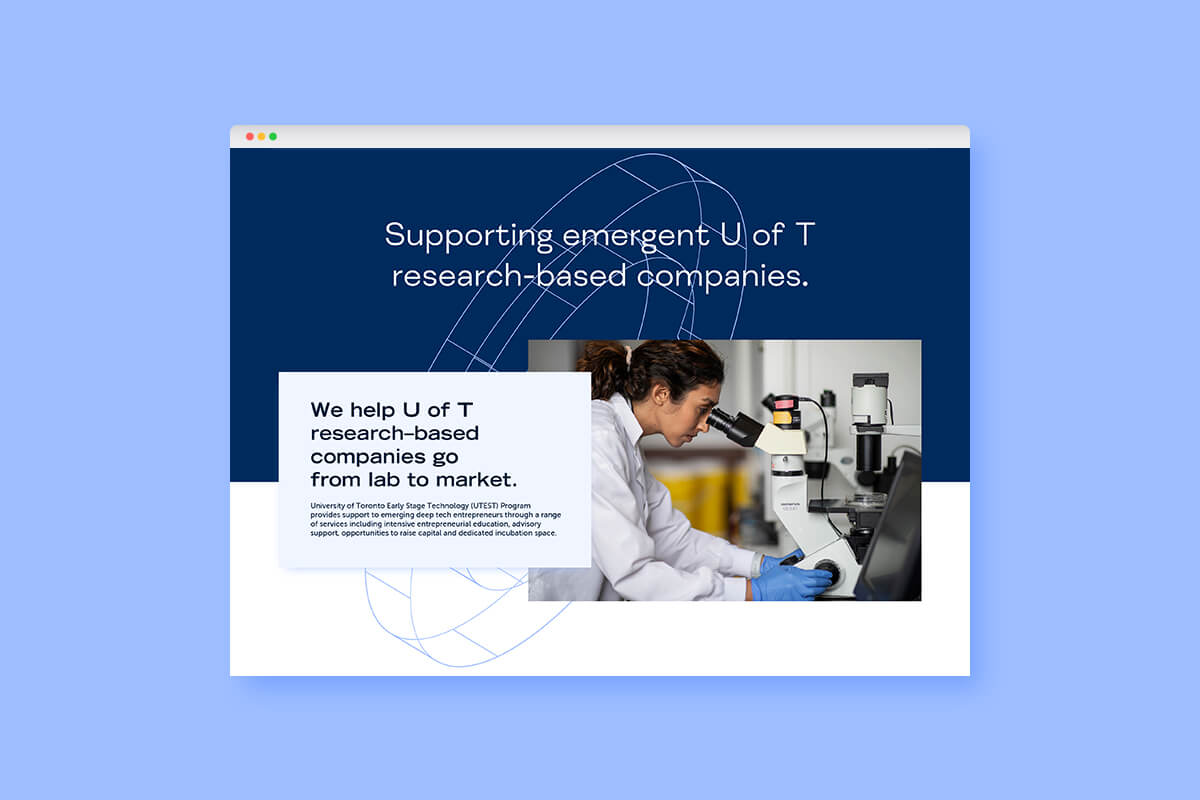
UTEST Accelerator ProgramWeb Design

Cool ConceptProject type

Get Paid. Ship. Save.Project type

Reports & InfographicsProject type

Select Logos & MarksProject type

Select Small ProjectsProject type

OMG SPACEProject type